In the previous post we analyzed an stack that currently I consider very interesting for developing modern web applications. The front-end of this stack was composed by AngularJS for the browser desktop application, and by Ionic for the mobile application. However, we could choose developing the back-end with some variants, depending on our application requirements.
We also saw the importance of choosing the proper frameworks or tools for developing our projects, because these tools could offer us an important improvement in our productivity and because they could help us developing robust applications.
However, I consider that if you want to get profit from these frameworks it’s convenient that you understand what they do internally. Our back-end will offer us an API that will be in charge of managing and querying our data. In this article we are going to analyze how to create manually a server that will serve a simple API. On subsequent articles we will see how to use some frameworks that will help us developoing our own server much quicker, more robust and with more features.
Our Goal
The main goal of this article is developing a simple REST API with NodeJS and Express, so we can see how easy, although tedious, is developing an API in this way. The API will allow to insert new messages in a MongoDB collection and will allow to retrieve a messages list.
You can download the source code from GitHub:
GitHub Source CodeIf you want you can clone and start this application running the following commands from the command line:
git clone https://github.com/jlmonteagudo/blog-ch1-api.git cd blog-ch1-api npm install npm start
Next we will explain how to develop an API from scratch.
Installing NodeJS packages
The first step is to create a new folder where we are going to develop our project. We have to enter into this folder and we will install the following packages with npm:
- express: npm install express. express is the most popular web framework for developing web applications in NodeJS.
- express-generator: npm install -g express-generator. If we don’t have already installed it, we have to install it globally. We will use express-generator to create our application skeleton.
- mongoose: npm install mongoose –save. Finally, we will install mongoose, that is an ORM that we will use to access our MongoDB database.
In summary, we will run the following commands in our application folder to install the packages that we need:
jlm@jlmonteagudo:~$ npm install express jlm@jlmonteagudo:~$ npm install -g express-generator jlm@jlmonteagudo:~$ npm install mongoose --save
Create the Application
Once we have installed all our packages we have to create our express application. Inside our working folder we will execute the express command and it will create automatically our application skeleton.
Next we have to install the packages that express needs, so we will run npm install from our command line.
Finally, we will start our application running the command npm start.
In summary, from our command line we will execute the following commands for creating and running our web application:
jlm@jlmonteagudo:~$ express jlm@jlmonteagudo:~$ npm install jlm@jlmonteagudo:~$ npm start
Once our server has started, if we access with our browser to the URL http://localhost:3000 then the application will show us an express welcome page.
Optionally, as we are developing our server to manage an API, we can remove all those files that we don’t need but that has been created by express-generator for delivering web pages: we can remove the public folder content and we can remove the views folder.
Connecting to the database
For connecting to the database we are going to create the db folder and inside this folder we will create the index.js file. This file will manage the database connection (we should define the database connection string in a configuration file, but for simplicity and for not extend more the article we will define it directly in the code):
var mongoose = require('mongoose');
exports.start = function() {
mongoose.connect('mongodb://localhost/ch1');
}After that we will update the app.js file so it will stablish the connection to the database (lines 7 and 13):
var express = require('express');
var path = require('path');
var favicon = require('static-favicon');
var logger = require('morgan');
var cookieParser = require('cookie-parser');
var bodyParser = require('body-parser');
var db = require('./db');
var message = require('./routes/message');
var app = express();
...
db.start();
module.exports = app;
Creating the entities
With Mongoose we are going to define our entities schema. For this demo we only define one very simple entity, called Message. In our project folder we will create a folder called models, and we have to create the file message.js inside it:
var mongoose = require('mongoose'),
Schema = mongoose.Schema;
var MessageSchema = new Schema({
text: { type: String, required: true }
});
module.exports = mongoose.model('Message', MessageSchema);
Creating the controllers
In our project folder we will create a folder called controllers, and we have to create the file message.js inside it. Inside the controller we will define the actions that we will be able to execute through our API. In this case, for simplicity, we are going to define only two actions:
- list: retrive a messages list.
- create: insert a new message in our messages collection.
var Message = require('../models/message');
exports.list = function(req, res) {
Message.find(function(err, messages) {
res.json(messages);
});
};
exports.create = function(req, res) {
var message = new Message(req.body);
message.save(function(err, newMessage) {
if (err) {
res.json(400, err.message);
}
else {
res.json(newMessage);
}
});
}
Creating routes
In our project folder we will create a folder called routes, and we have to create the file message.js inside it. In this file we will define which methods of our controller are going to be executed when our server receives an HTTP request:
var express = require('express');
var router = express.Router();
var controller = require('../controllers/message');
router.get('/', controller.list);
router.post('/', controller.create);
module.exports = router;
Finally, we will update the app.js file to add the routes that we have defined in the previous file (lines 6 and 14):
var express = require('express');
var path = require('path');
var cookieParser = require('cookie-parser');
var bodyParser = require('body-parser');
var db = require('./db');
var message = require('./routes/message');
var app = express();
app.use(bodyParser.json());
app.use(bodyParser.urlencoded());
app.use(cookieParser());
app.use(express.static(path.join(__dirname, 'public')));
app.use('/messages', message);
db.start();
module.exports = app;
Testing the API
Finally, we have to test that our API works properly. Ideally we would create a test suite, using the superagent package for instance, but as the goal of this article is only developing a simple API, we are not going to explain how to develop these tests.
We are going to test our API manually with a Chrome extension called POSTMAN. The first time that we do a GET of messages, the API will retrieve an empty collection:

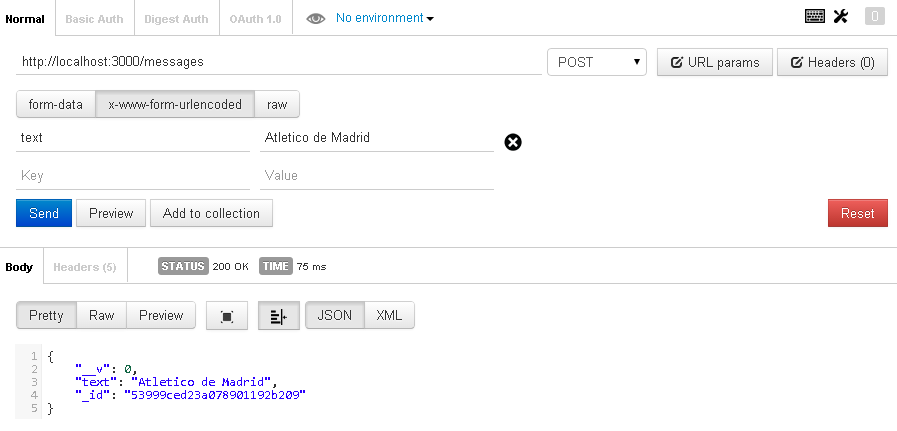
If we want to insert a new message we have to use the POST method and we will send as parameters the message that we want to create:
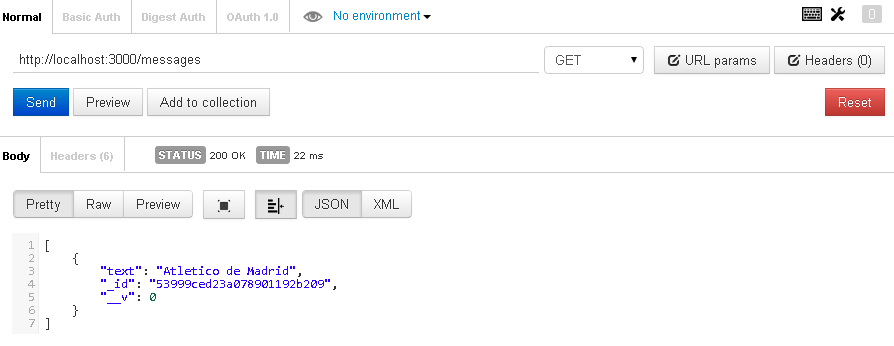
Finally, if we request the GET method again, then we will get a JSON list that will contain only the message that we have created previously:
Conclusion
We have seen that creating an API with NodeJS and with Express without an specific framework is a simple although tedious task. There are more features that an API must implement but that we have not explained in this article. Implementing these features manually will take quite time. For example, our API should manage entities relationship, authentication, authorization, etc.
Next articles will explain how to develop an API with frameworks and tools that will improve our productivity.